Banno Design Guide
project brief
All of the Banno products at Jack Henry are totally separate projects. We were running into differences in patterns and interactions across products and even variations in how things were styled. I lead an effort to create a style guide and a design system for how our applications look and work.
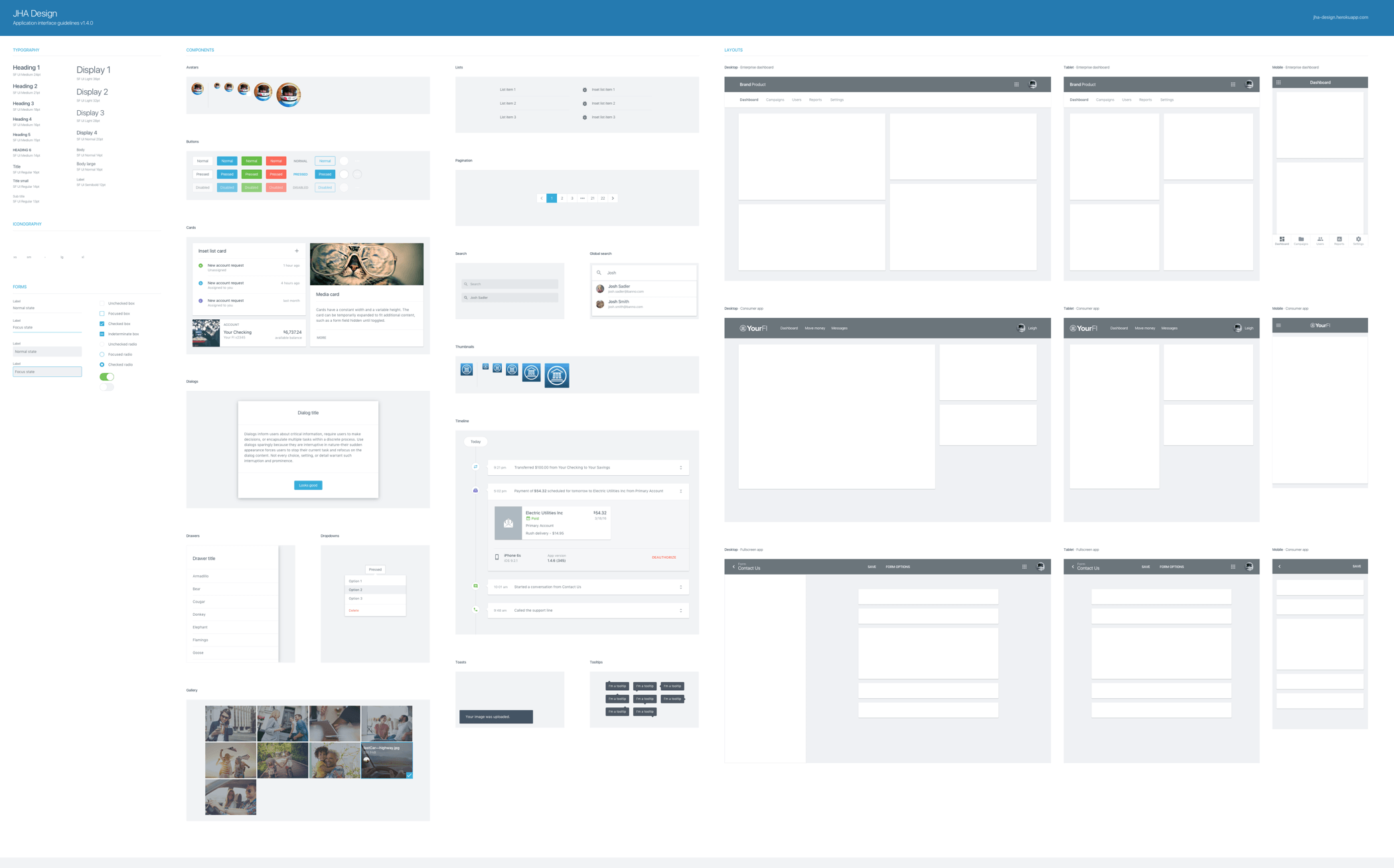
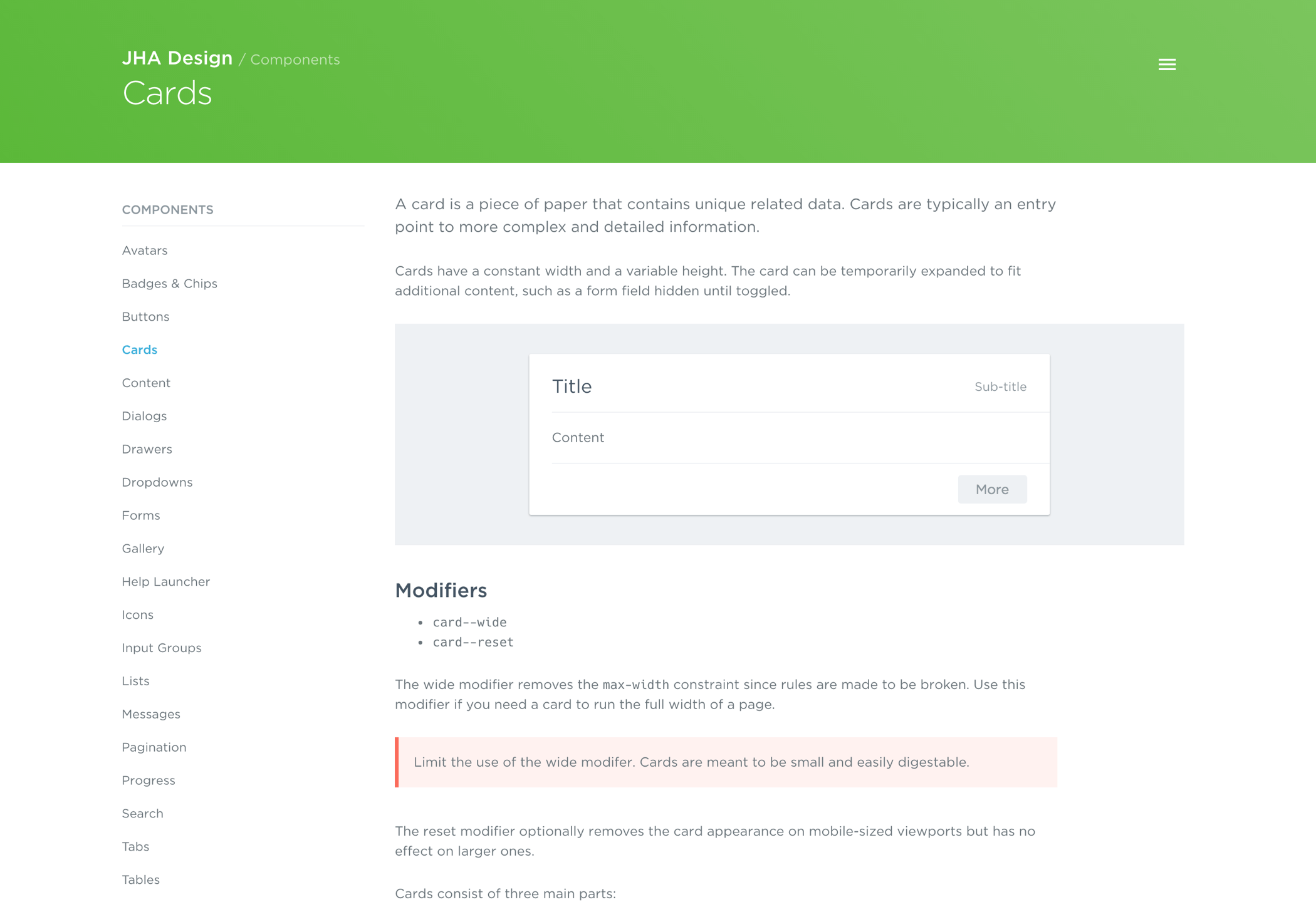
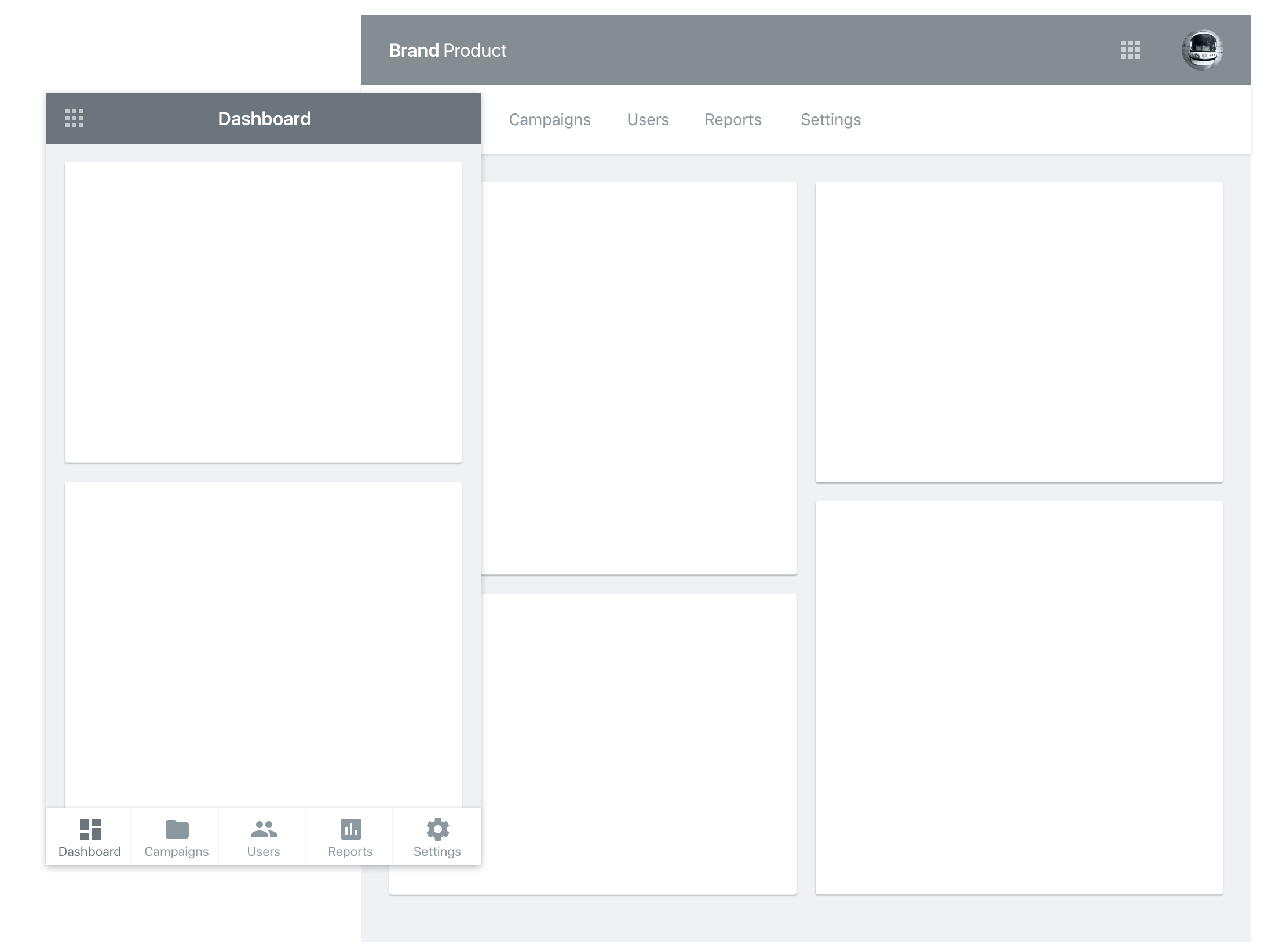
The Banno Design Guide is a series of UI components created in a shareable Sketch stickersheet, but it’s also a pretty amazing CSS framework.
highlights
Designers and engineers have benefited from having a solid foundation for new projects and a better system for reporting visual defects and getting support for the weird things that commonly creep up in projects.
Our first version was built on top of Twitter Bootstrap but it was too opinionated and included things we didn’t need. So I started from scratch to build just the components and variations that we need, along with a system for writing and understanding classes in the CSS framework.